How To Create A Background In Unity 2d

Creating visually appealing and engaging backgrounds in Unity 2D is a cornerstone of game development, contributing significantly to player immersion and overall game aesthetics. Developers new to Unity or those seeking to refine their skills will find that a strategic approach to background creation can elevate their projects significantly.
This article will outline the key steps involved in crafting compelling 2D backgrounds within the Unity game engine, covering techniques from simple color fills to more complex parallax scrolling effects. Understanding these methods can empower developers to build richer, more dynamic game worlds.
Understanding the Basics
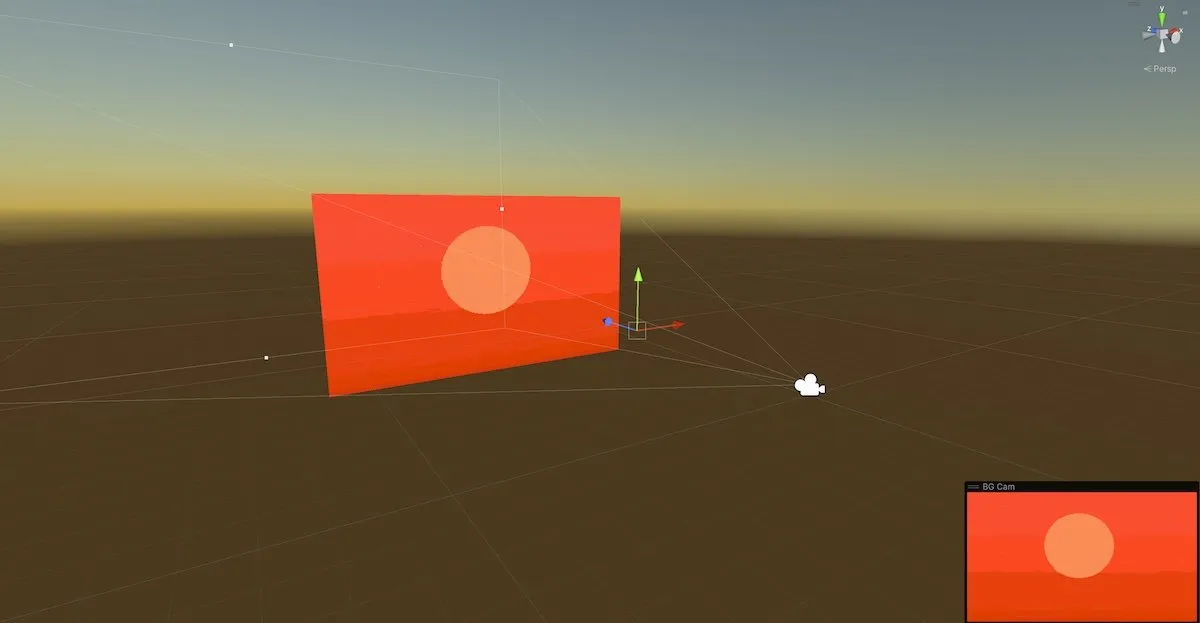
Before diving into advanced techniques, it's essential to grasp the foundational methods for establishing a background. A simple yet effective approach involves using a solid color. In Unity, this can be achieved by adjusting the Clear Flags and Background properties of the Main Camera object.
Access the Main Camera in the Hierarchy window. In the Inspector panel, locate the Camera component. Adjust the Background color to your desired hue using the color picker.
Utilizing Sprite Renderers
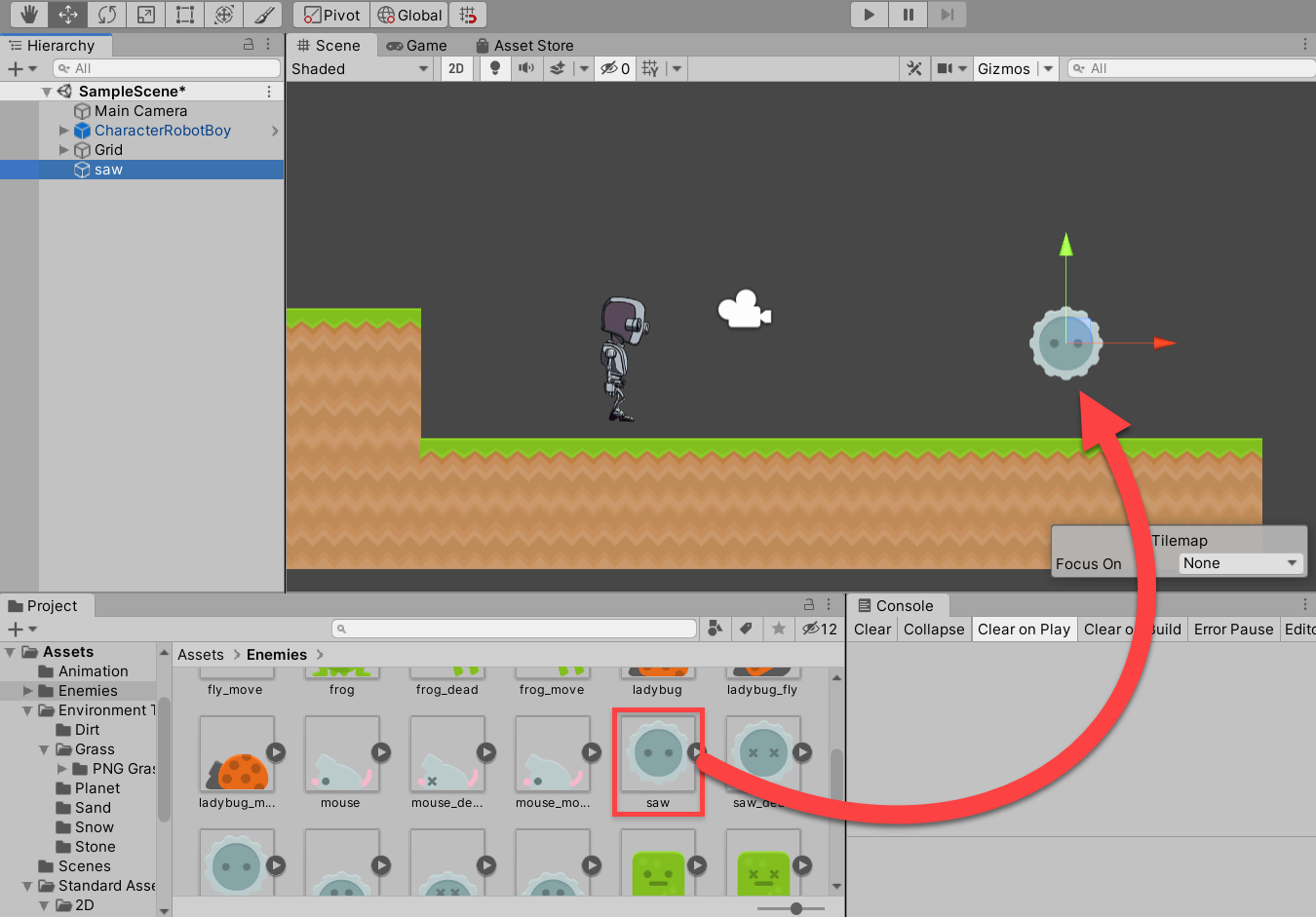
For more detailed backgrounds, importing and using sprites is a common practice. This involves bringing image assets into Unity and displaying them using Sprite Renderer components. This allows for static images to serve as the backdrop for the game.
Import your desired background image into the Unity project’s Assets folder. Create a new GameObject (e.g., "Background"). Add a Sprite Renderer component to the GameObject.
Drag the imported image from the Assets folder to the Sprite field in the Sprite Renderer component. Adjust the Order in Layer property to ensure the background appears behind other game elements. Usually a lower number will make it appear behind other objects.
Implementing Tiled Backgrounds
Tiled backgrounds are useful for creating repeating patterns that extend beyond the camera's view. This is particularly relevant for side-scrolling games where the player traverses a long distance. This creates the illusion of an expansive world.
Import a tileable image asset into your Unity project. Create a new GameObject. Attach a Sprite Renderer component and assign the tileable image to it.
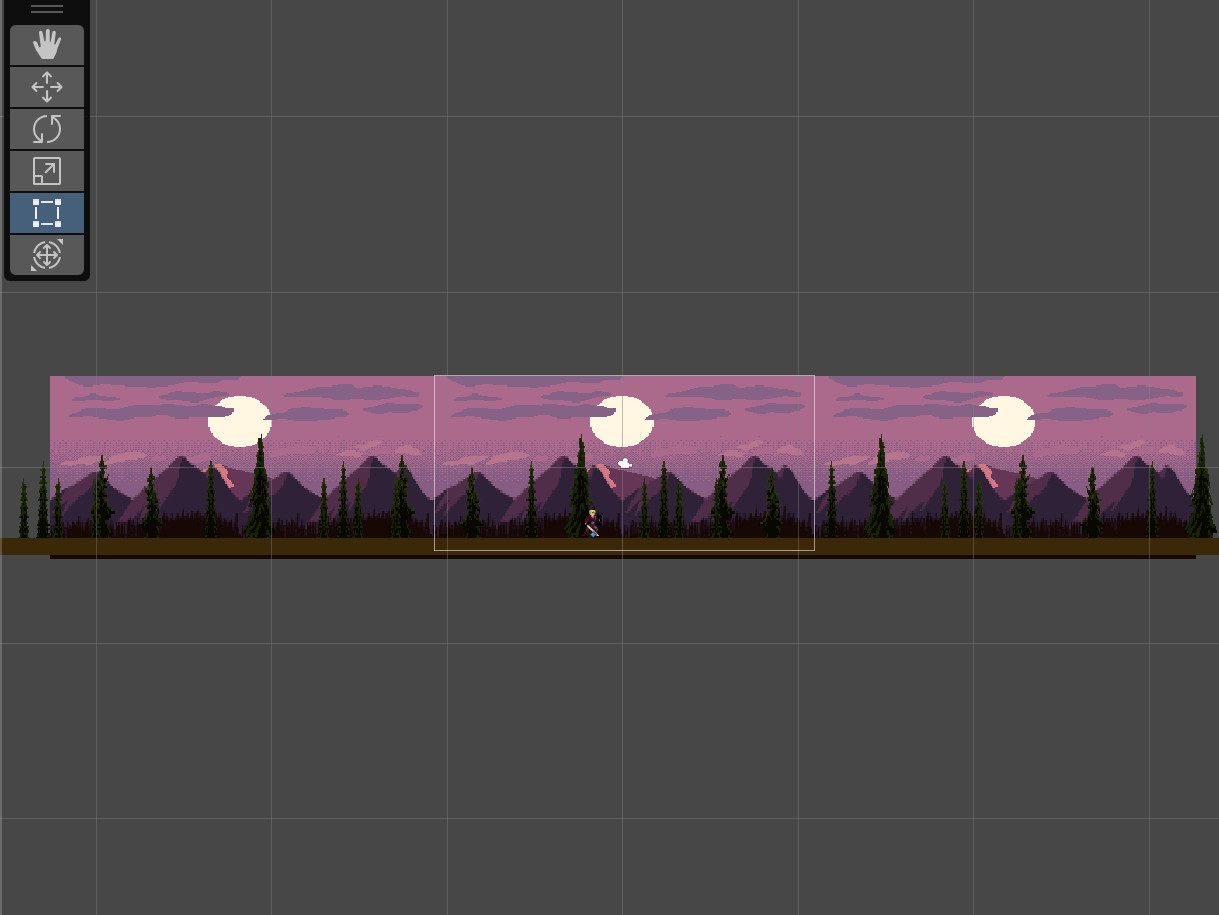
Duplicate the GameObject and position the copies adjacent to each other to create a seamless tiled effect. Consider using a script to automate this process for larger backgrounds.
Creating Parallax Scrolling Effects
Parallax scrolling is a technique where background layers move at different speeds to create a sense of depth and immersion. This is achieved by adjusting the movement speed of each background layer relative to the camera.
Create multiple background layers, each with its own Sprite Renderer. Attach a script to each layer that calculates its movement based on the camera's position and a specified speed factor. A common approach involves multiplying the camera's horizontal movement by a fraction to determine the layer's movement.
Experiment with different speed factors for each layer to achieve the desired parallax effect. Layers further in the background should move slower than layers closer to the foreground. This will give the world a more lively impression.
Leveraging Tilemaps
Unity's Tilemap system provides a powerful tool for creating complex and detailed backgrounds with ease. This system allows developers to paint tiles onto a grid, constructing intricate environments efficiently. Unity Technologies actively promotes the use of tilemaps for streamlining the level design process.
Create a new Tilemap by navigating to GameObject > 2D Object > Tilemap. Create a new Tile Palette window (Window > 2D > Tile Palette). Drag your tile assets into the Tile Palette to create reusable tiles.
Select a tile from the Tile Palette and use the painting tools to draw your background directly onto the Tilemap. Adjust the Order in Layer to position the Tilemap behind other game elements. A lower value will place the map behind other objects.
Optimization Considerations
Backgrounds can significantly impact game performance, especially on mobile platforms. Optimize your backgrounds by using compressed textures, atlasing sprites, and minimizing the number of draw calls. It is also important to find a balance between the level of detail and optimization.
Consider using multiple smaller images to create a bigger picture to reduce memory allocation. This is useful for larger backgrounds. Also, experiment with different compression settings to find a good visual quality and performance trade-off.
Conclusion
Mastering background creation in Unity 2D is essential for crafting visually captivating games. By understanding and applying these techniques, developers can enhance player immersion, improve game aesthetics, and ultimately create more engaging and enjoyable experiences.
From simple color fills to intricate parallax scrolling effects using Tilemaps, the possibilities are vast, allowing for endless creativity and customization in bringing game worlds to life. Constant experimentation and iteration are important when developing a background for a 2D game.


![How To Create A Background In Unity 2d How to Make Looping Backgrounds [Unity Tutorial] - YouTube](https://i.ytimg.com/vi/A5YSbgqr3sc/maxresdefault.jpg)
![How To Create A Background In Unity 2d [Unity 5] Tutorial: How to create an infinite background (2D) - YouTube](https://i.ytimg.com/vi/dV4bNUXR2dE/maxresdefault.jpg)