How To Decrease Load Time Of Website

Imagine clicking on a link, anticipation bubbling, only to be met with a blank screen and a slowly creeping loading bar. Frustration mounts, patience dwindles, and before you know it, you've bounced back to the search results, leaving that website behind. This digital scenario is all too common, highlighting a critical issue for website owners and visitors alike: load time.
The key to keeping users engaged and achieving online success lies in optimizing your website for speed. By implementing a few strategic adjustments, you can drastically reduce load times and ensure a smoother, more enjoyable experience for everyone.
Understanding the Importance of Speed
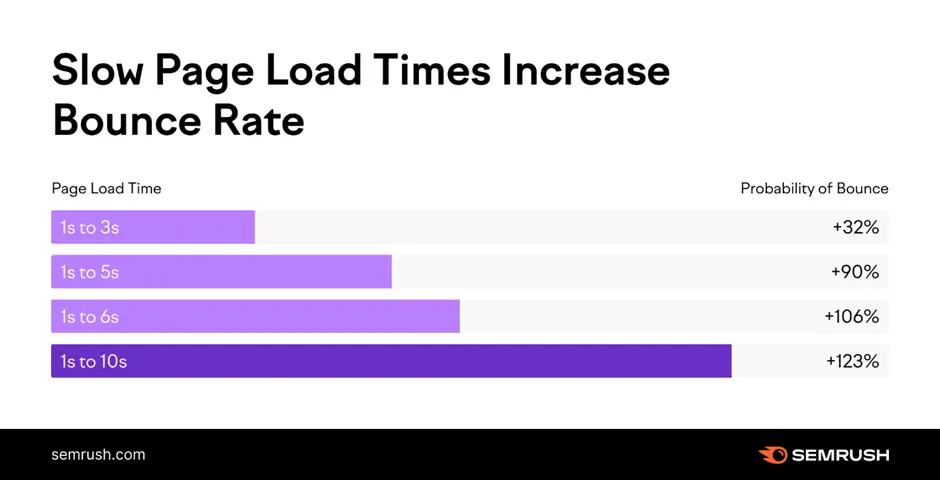
Why is website speed so crucial? Data from Google and other sources consistently shows a direct correlation between load time and user engagement.
Sites that load quickly enjoy lower bounce rates, higher conversion rates, and improved search engine rankings. Nobody likes to wait, and in the fast-paced world of the internet, every second counts. Slow load times can severely impact your website traffic.
Image Optimization: A Visual Feast, Not a Burden
Images often contribute significantly to website bloat. High-resolution photos and graphics, while visually appealing, can dramatically slow down loading speeds.
The solution? Optimization. Compress your images without sacrificing too much quality. Tools like TinyPNG and ImageOptim are excellent for this purpose.
Also, choose the right file format. JPEG is typically best for photographs, while PNG is better for graphics with text or logos. WebP, a modern image format, offers superior compression and quality compared to JPEG and PNG, according to Google's Developers guide.
Leveraging Browser Caching: Remembering the Past
Browser caching is like giving your visitors' browsers a cheat sheet. When a user visits your website, their browser stores certain files (like images, stylesheets, and scripts) locally.
The next time they visit, the browser retrieves these files from its cache instead of downloading them again, resulting in a much faster load time. To implement browser caching, you'll need to configure your server to set appropriate HTTP headers. Most content management systems (CMS) and hosting providers offer plugins or settings to simplify this process.
Minifying CSS, JavaScript, and HTML: Streamlining the Code
Think of your website's code as a manuscript. Over time, it can accumulate unnecessary spaces, comments, and formatting that, while harmless, add unnecessary weight.
Minification is the process of removing these redundancies without affecting the functionality of the code. This reduces the file size, leading to faster download and rendering times. Tools like UglifyJS for JavaScript and CSSNano for CSS can automate this process.
Choosing the Right Hosting Provider: A Solid Foundation
Your hosting provider plays a vital role in your website's performance. A reliable and well-optimized server can make a world of difference.
Shared hosting, while affordable, can sometimes lead to slower speeds, especially during peak traffic times. Consider upgrading to a VPS (Virtual Private Server) or dedicated server if you're experiencing performance issues.
Cloud hosting is another excellent option, offering scalability and reliability. Content Delivery Networks (CDNs) can further enhance performance by distributing your website's content across multiple servers geographically closer to your users. According to Akamai, CDNs significantly reduce latency and improve website availability.
Clean Up Your Code and Database
Over time, websites accumulate unnecessary plugins, themes, and database entries. These can bog down your website and slow it down considerably.
Regularly review and remove any unused or outdated elements. Optimize your database by deleting unnecessary tables and entries. Keep your CMS and plugins up to date to ensure optimal performance and security.
Prioritize Above-the-Fold Content
Focus on loading the content that appears "above the fold" (the portion of the webpage visible without scrolling) first. This creates the perception of faster loading times and keeps users engaged while the rest of the page loads in the background.
Techniques like lazy loading (loading images only when they are about to come into view) can further improve perceived performance.
Optimizing website speed is an ongoing process, not a one-time fix. Regularly monitor your website's performance using tools like Google PageSpeed Insights and GTmetrix. These tools provide valuable insights into areas for improvement and help you stay on top of your website's speed.
![How To Decrease Load Time Of Website How to Decrease Page Load Time On Your Website [Infographic] | Online](https://www.onlinesalesguidetip.com/wp-content/uploads/2017/04/How-to-Decrease-Page-Load-Time-On-Your-Website.png)











![How To Decrease Load Time Of Website 15 [Tested] Tips to Reduce Website Loading Time - InferaSolz](https://i1.wp.com/www.inferasolz.com/wp-content/uploads/2017/10/Reduce-Loading-Speed.jpg?resize=800%2C400)


![How To Decrease Load Time Of Website How to Decrease Page Load Time On Your Website [Infographic] | Online](https://www.onlinesalesguidetip.com/wp-content/uploads/2017/04/How-to-Decrease-Page-Load-Time-On-Your-Website-Infographic.png)