Html Background Image Full Screen Notepad

The recent surge in demand for readily accessible web development techniques has shone a spotlight on a seemingly simple yet surprisingly complex topic: creating full-screen background images using HTML and a basic text editor like Notepad. This resurgence highlights both the enduring appeal of fundamental coding skills and the evolving needs of web designers aiming for impactful visual experiences without relying on sophisticated software.
This article explores the nuances of achieving this effect, examining the challenges, the solutions, and the wider implications for accessibility and performance.
The Allure of Simplicity: Notepad and HTML
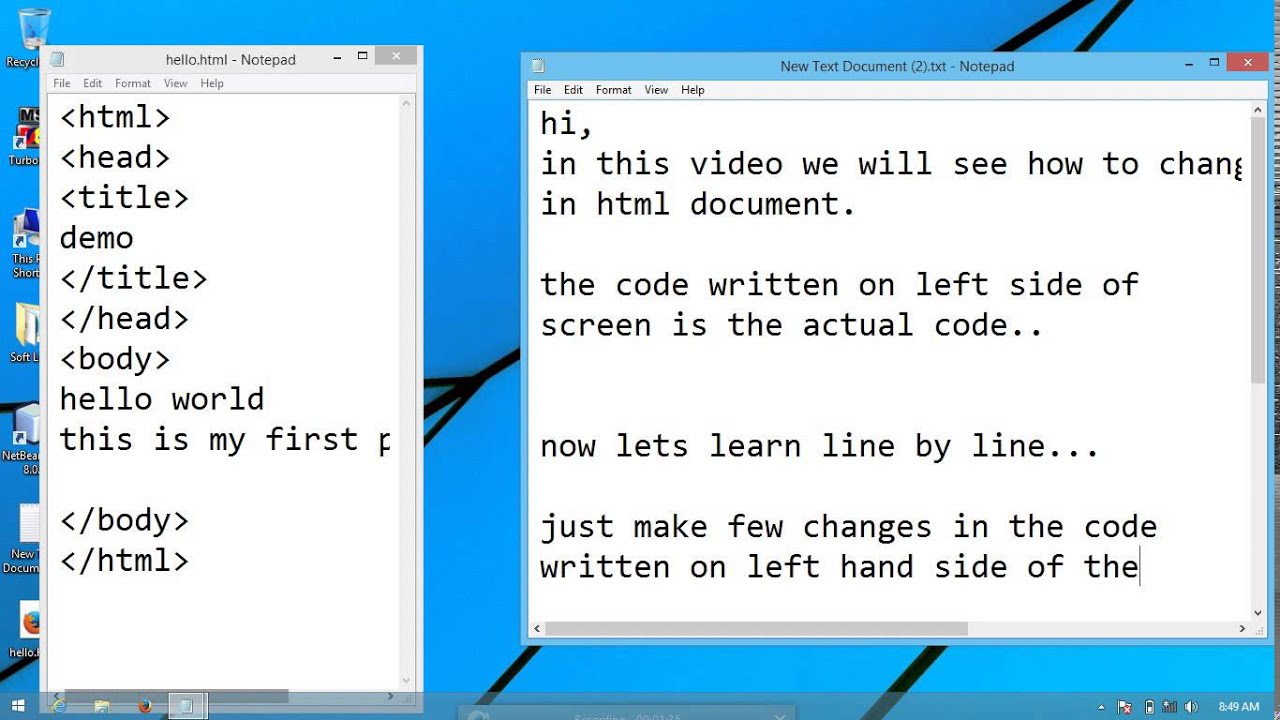
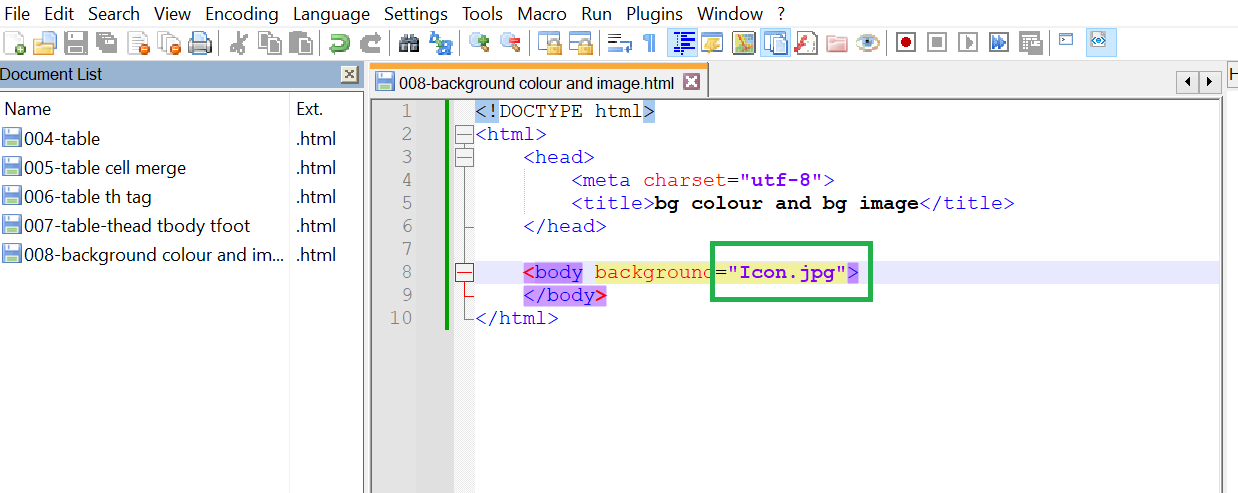
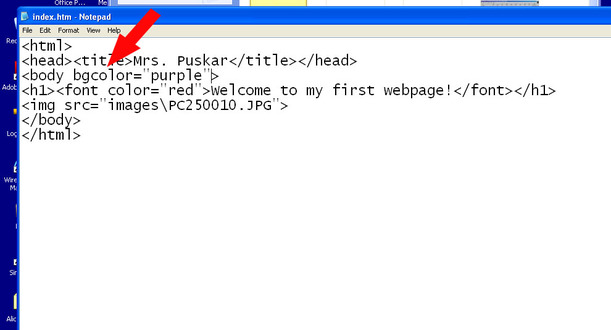
The primary driver behind this trend seems to be a desire to return to the basics. Many developers, especially those new to web design, appreciate the direct control offered by coding in a simple text editor like Notepad.
Unlike WYSIWYG (What You See Is What You Get) editors, Notepad forces users to understand the underlying code, fostering a deeper comprehension of HTML and CSS principles.
This "back-to-basics" approach aligns with educational initiatives that emphasize fundamental coding skills.
Achieving Full-Screen Background Images: Challenges and Solutions
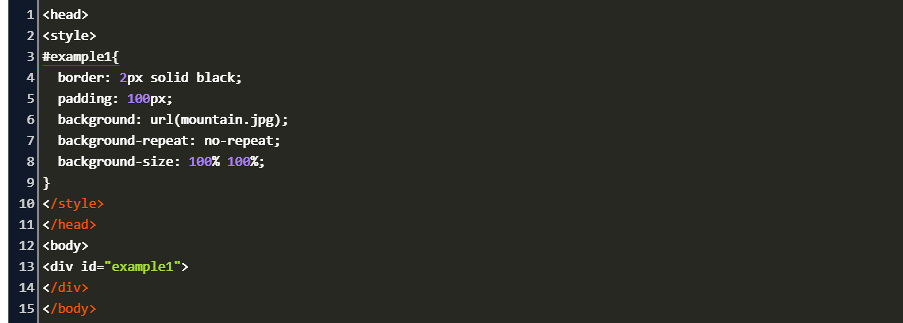
Implementing a full-screen background image using only HTML and CSS presents several challenges. The image must scale proportionally to different screen sizes, avoid tiling, and maintain its aspect ratio without distortion.
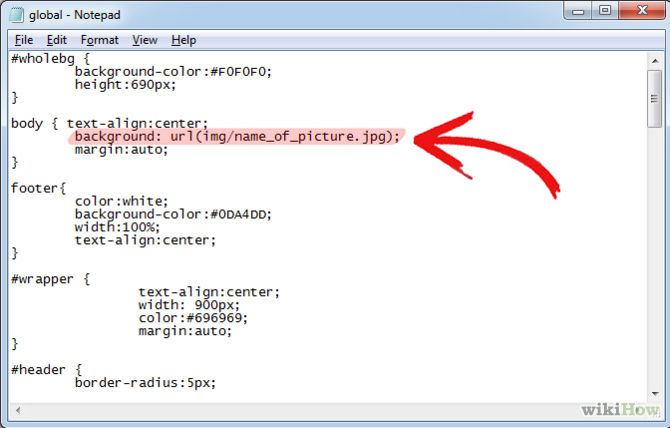
Several techniques exist to achieve this effect. The most common involve utilizing CSS properties like background-size: cover; and ensuring the html and body elements occupy 100% of the viewport height.
However, browser compatibility and responsiveness across various devices remain key considerations, often requiring careful adjustments and testing.
Accessibility and Performance: Critical Considerations
While visually appealing, full-screen background images can pose accessibility and performance challenges. Large image files can slow down page loading times, negatively impacting user experience, especially on mobile devices with limited bandwidth.
Optimizing images for web use, including compressing file sizes and using appropriate image formats, is crucial. Furthermore, developers must consider users with visual impairments.
Adequate color contrast between the background image and text elements is essential for readability. The Web Content Accessibility Guidelines (WCAG) provides detailed recommendations for achieving accessible web design.
"Accessibility should be a core consideration, not an afterthought," states Sarah Johnson, a web accessibility consultant. "Poorly implemented background images can create significant barriers for users with disabilities."
The Community Response: Tutorials and Shared Knowledge
The resurgence of interest in this technique has spurred a wave of online tutorials and forum discussions. Online communities, such as Stack Overflow and web development subreddits, are brimming with discussions about best practices and troubleshooting tips.
Many developers are sharing code snippets and innovative solutions, fostering a collaborative learning environment.
This collective effort has made the technique more accessible to beginners and seasoned professionals alike.
Impact and Future Trends
The ability to create visually engaging websites using fundamental tools is empowering. It allows individuals and small businesses with limited resources to create professional-looking online presences.
However, the focus on simplicity should not overshadow the importance of accessibility and performance. Developers should prioritize these aspects to ensure that their websites are usable and inclusive.
As web technologies continue to evolve, the underlying principles of HTML and CSS will remain essential. The renewed interest in using Notepad and similar tools suggests a growing appreciation for the power of fundamental coding skills.