How To Add A Picture To A Background

Time is of the essence: Millions struggle daily attempting to personalize digital backdrops. This comprehensive guide offers immediate solutions to overlaying images onto backgrounds.
Whether for professional presentations, eye-catching marketing materials, or customized personal devices, mastering this skill is now critical. The article below provides clear, concise instructions, ensuring even beginners can achieve professional-quality results.
Understanding the Basics
Image editing software is essential. Popular options include Adobe Photoshop, GIMP (a free alternative), and user-friendly online tools like Canva.
The key concept is layering. The background image serves as the base, while the picture you want to add becomes a separate layer on top.
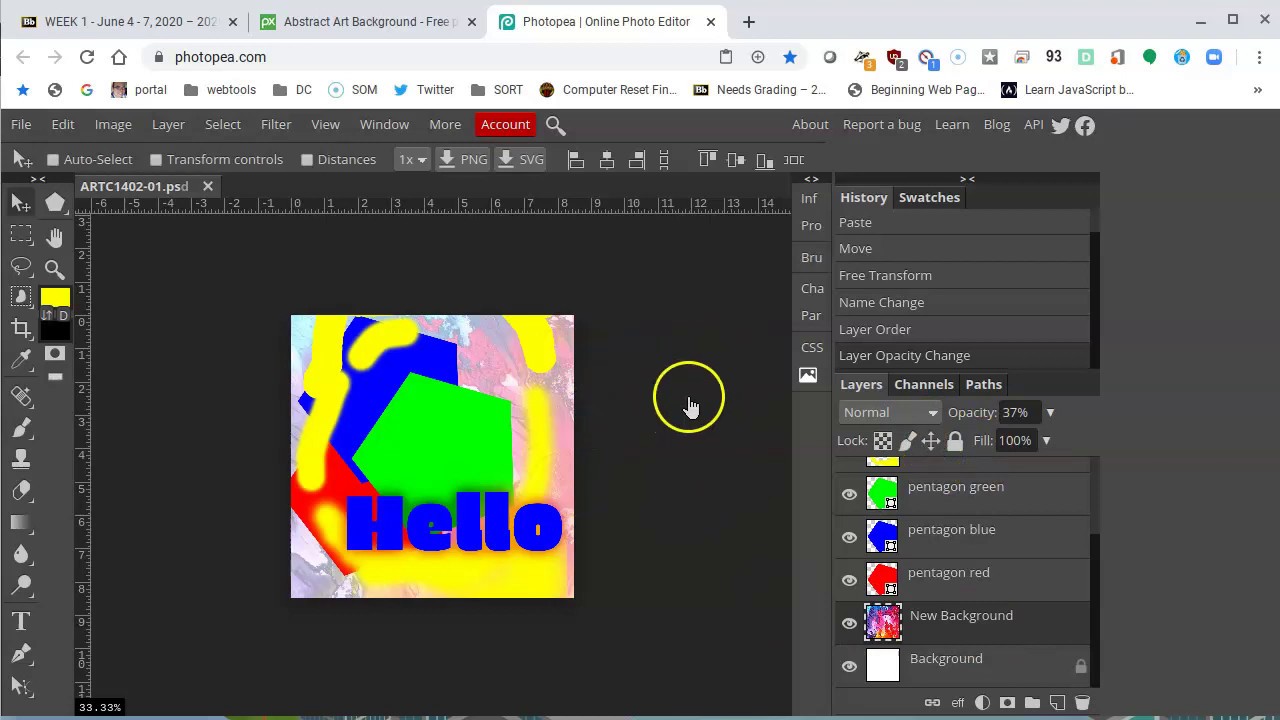
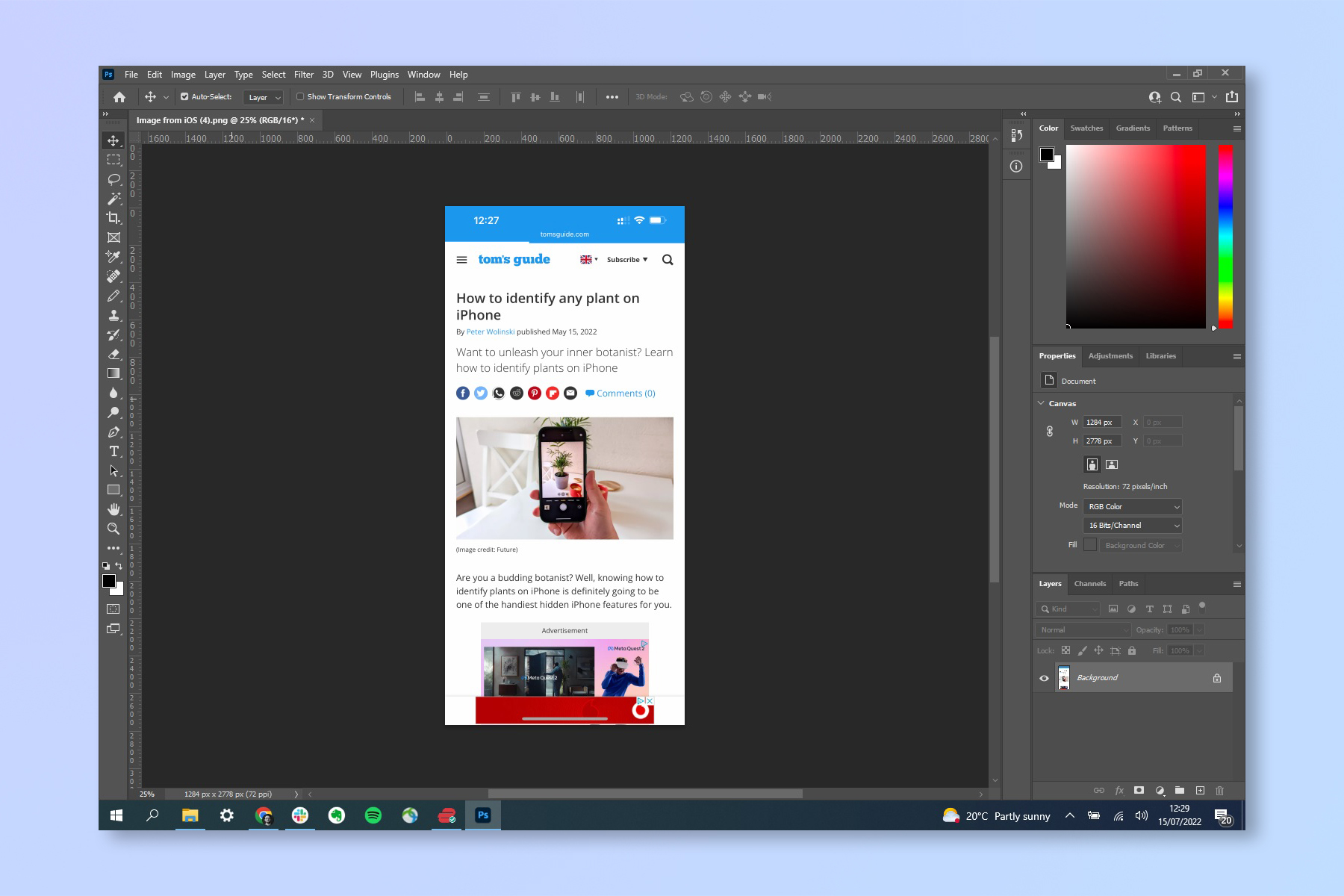
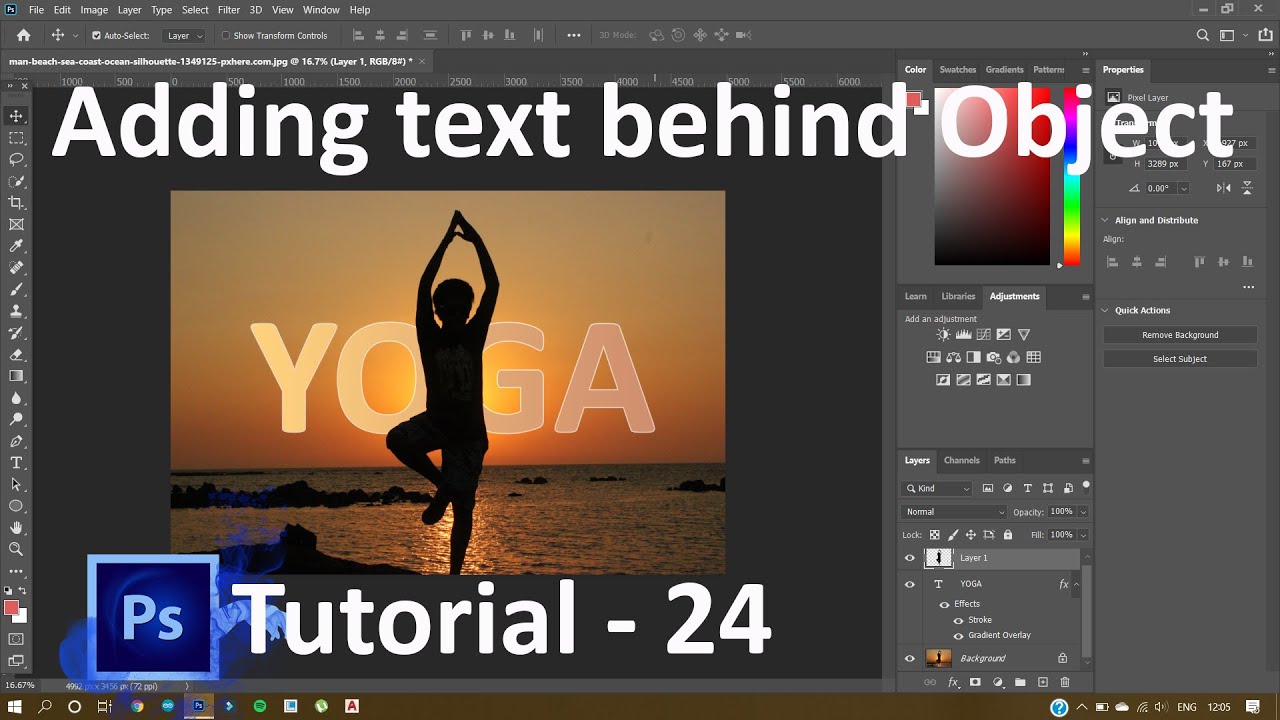
Step-by-Step Instructions Using Photoshop
Open both the background image and the picture in Photoshop. Select the picture you want to add using a selection tool (e.g., the Magic Wand or Lasso tool).
Drag and drop the selected picture onto the background image. This creates a new layer.
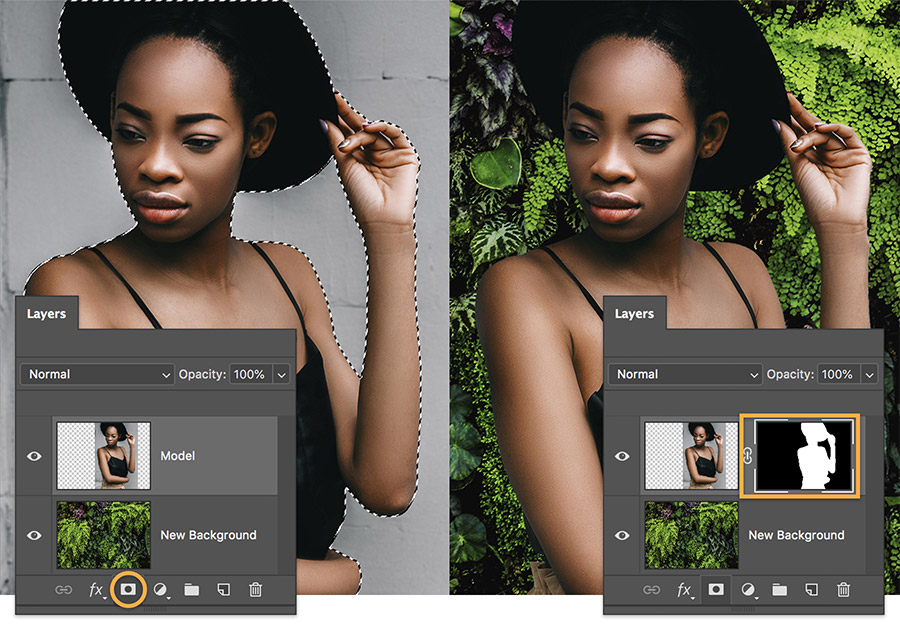
Use the Move Tool (V) to position and resize the picture as needed. Adjust the layer order in the Layers panel if the picture is hidden behind the background.
For a seamless integration, adjust blending modes and opacity. Explore blending modes like "Multiply," "Screen," or "Overlay" for different effects.
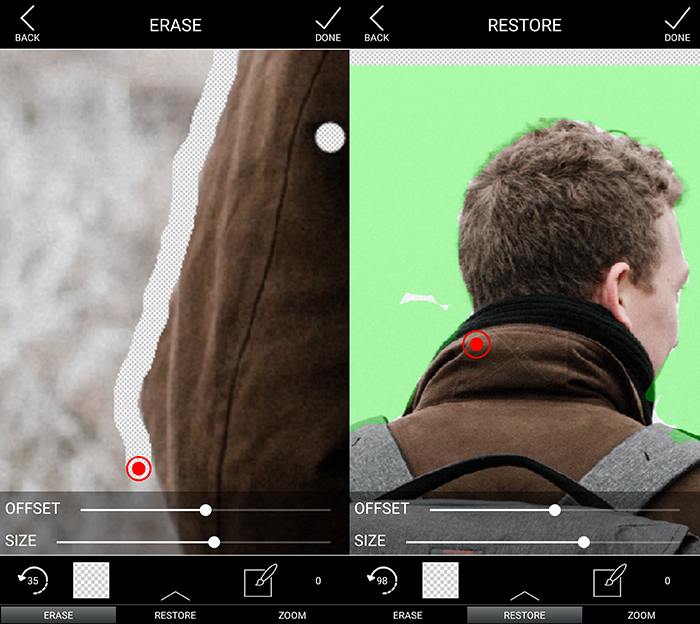
You can also add a layer mask. This allows for non-destructive editing, enabling you to selectively hide or reveal parts of the picture.
GIMP: A Free Alternative
Open both images in GIMP. Copy the picture you want to add (Ctrl+C).
Paste it as a new layer (Edit > Paste as > New Layer) onto the background image. Use the Move tool to position the picture.
Similar to Photoshop, GIMP allows layer adjustments. Adjust scale, rotation, and perspective using the appropriate tools.
GIMP also offers layer masks. This provides similar masking capabilities as Photoshop.
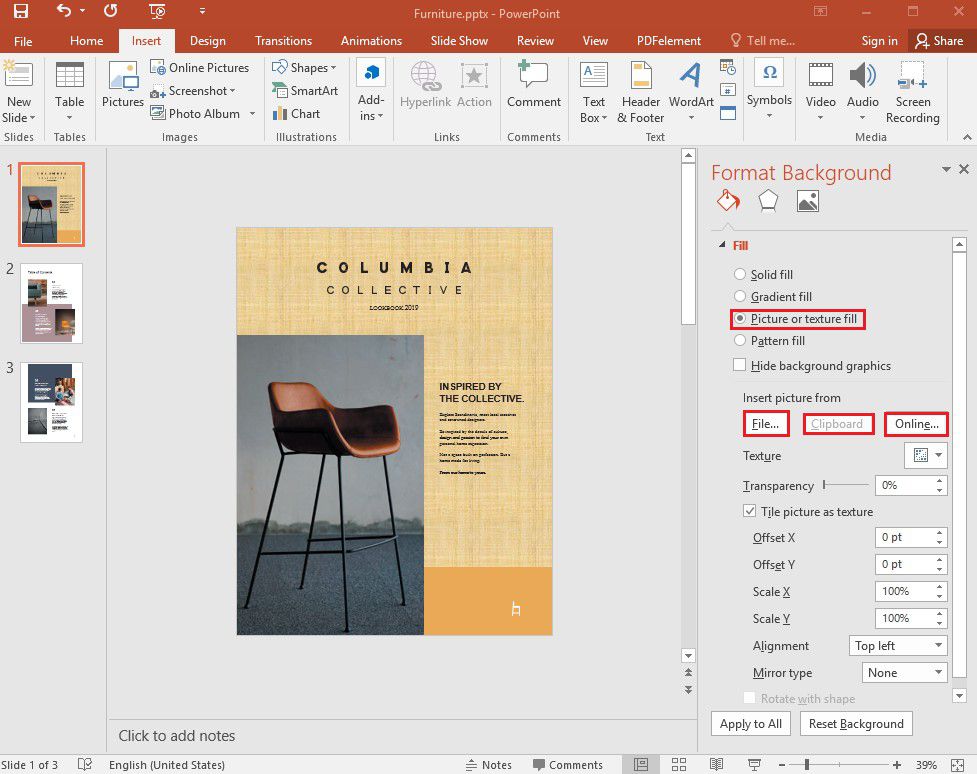
Canva: The User-Friendly Online Tool
Create a design in Canva and upload both images. Drag and drop the background image onto the canvas.
Upload and position the picture you want to add. Canva's drag-and-drop interface simplifies the process.
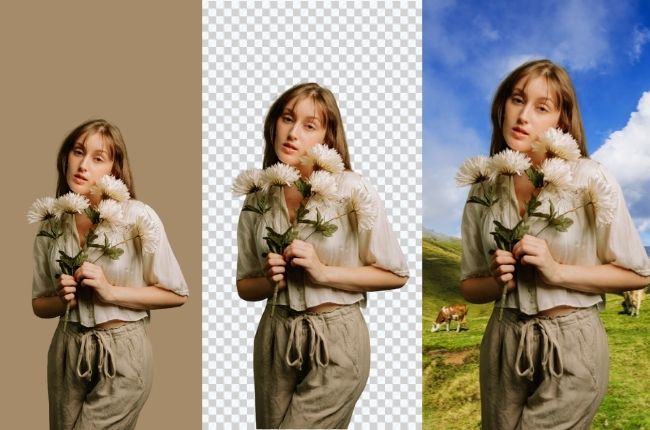
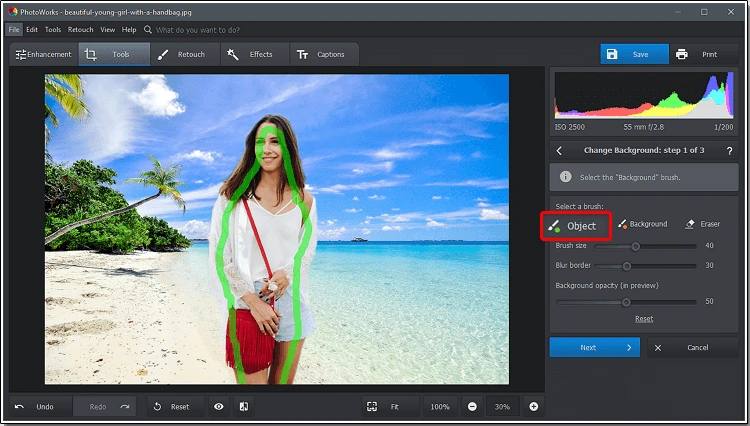
Use Canva's editing tools to adjust the picture's size, position, and transparency. Consider exploring Canva Pro’s features for background removal.
Essential Considerations
Image resolution is crucial. Ensure both images have sufficient resolution to avoid pixelation, especially when enlarging.
Pay attention to lighting and color balance. Adjust the picture's brightness and contrast to match the background image.
Consider the perspective. If the background has a distinct perspective, try to match it with the added picture for a more realistic look.
Troubleshooting Common Issues
Problem: The picture appears blurry after resizing. Solution: Start with a higher-resolution image.
Problem: The colors don't match. Solution: Use color correction tools to adjust the picture's hue, saturation, and brightness.
Problem: The edges of the picture look harsh. Solution: Feather the edges using a layer mask or selection tool.
Adobe's official support pages provides detailed instructions on each feature. Always refer to the official documentation for optimal results.
The Urgency of Visual Communication
In today's digital landscape, impactful visuals are essential. Mastering the art of adding a picture to a background is a crucial skill for anyone seeking to create compelling content.
Don't delay. Implement these techniques now to elevate your presentations, marketing materials, and personal projects.
This knowledge is power. Share this guide and help others unlock their creative potential.





![How To Add A Picture To A Background How to Add Background Image in HTML? [Step-by-Step Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/8846ed9a-55b2-4486-b1ee-977703b7611f.jpg)