How To Design Your Own Website From Scratch

The internet has democratized information, communication, and increasingly, creation. No longer is a web presence solely the domain of large corporations with deep pockets. Now, individuals and small businesses are empowered to craft their own digital storefronts and personal brands.
This growing trend towards self-sufficiency is driven by increasingly user-friendly tools and a wealth of online resources, allowing individuals to bypass the often-prohibitive costs associated with professional web design.
Embarking on Your Web Design Journey: The Essentials
Designing a website from scratch may seem daunting, but it's a manageable process when broken down into key steps. Success hinges on careful planning, a dash of creativity, and a willingness to learn.
This article will provide a step-by-step guide, covering everything from choosing the right platform to optimizing your site for search engines. We'll explore different approaches, highlighting the pros and cons of each, and equip you with the knowledge to build a website that truly reflects your vision.
1. Defining Your Website's Purpose and Audience
Before diving into the technical aspects, it's crucial to establish a clear purpose for your website. What do you want to achieve? Are you selling products, sharing your portfolio, or providing information?
Understanding your target audience is equally important. Who are you trying to reach, and what are their needs and expectations? Tailoring your website to resonate with your audience will significantly increase its effectiveness. Knowing your audience dictates the content you create and how you present it.
2. Choosing a Platform: Code vs. Website Builders
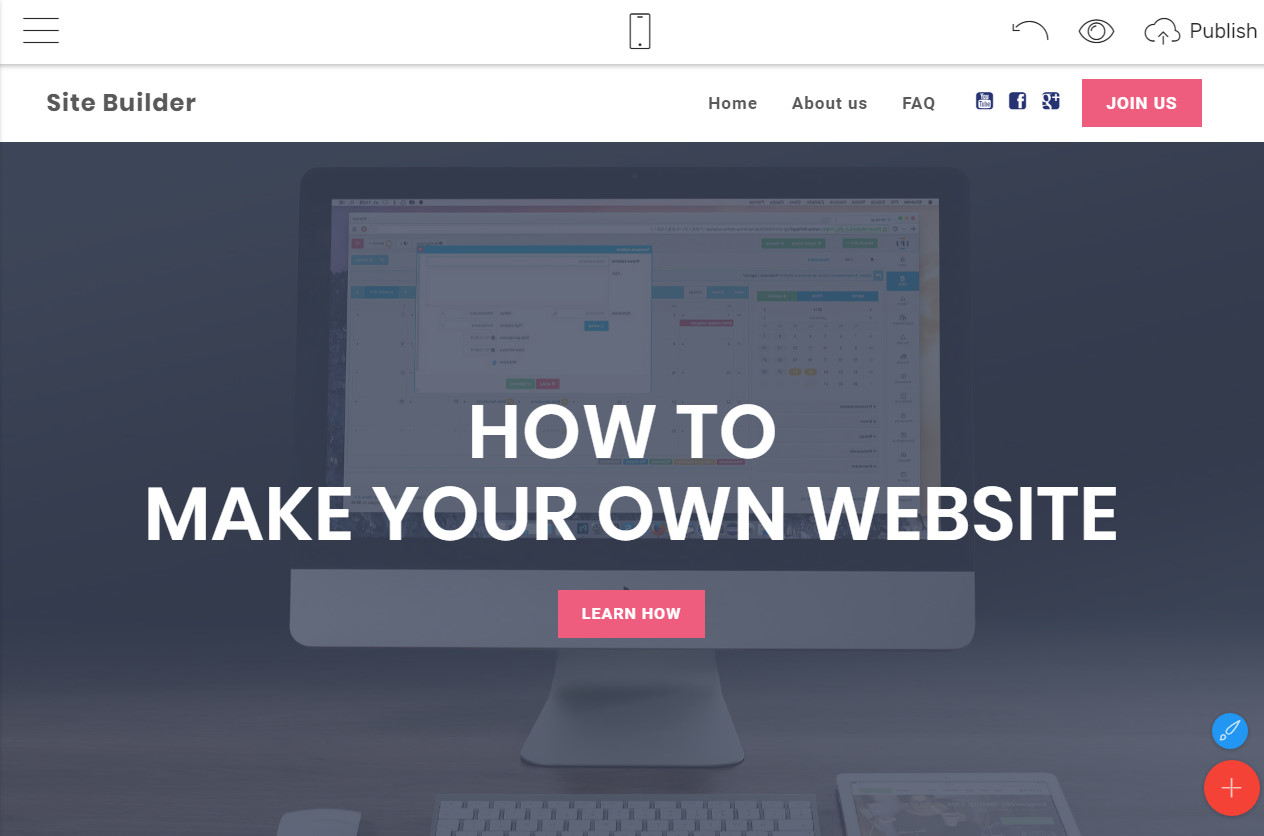
You have two primary options for building your website: coding it from scratch or using a website builder. Coding offers maximum flexibility and control but requires technical skills like HTML, CSS, and JavaScript.
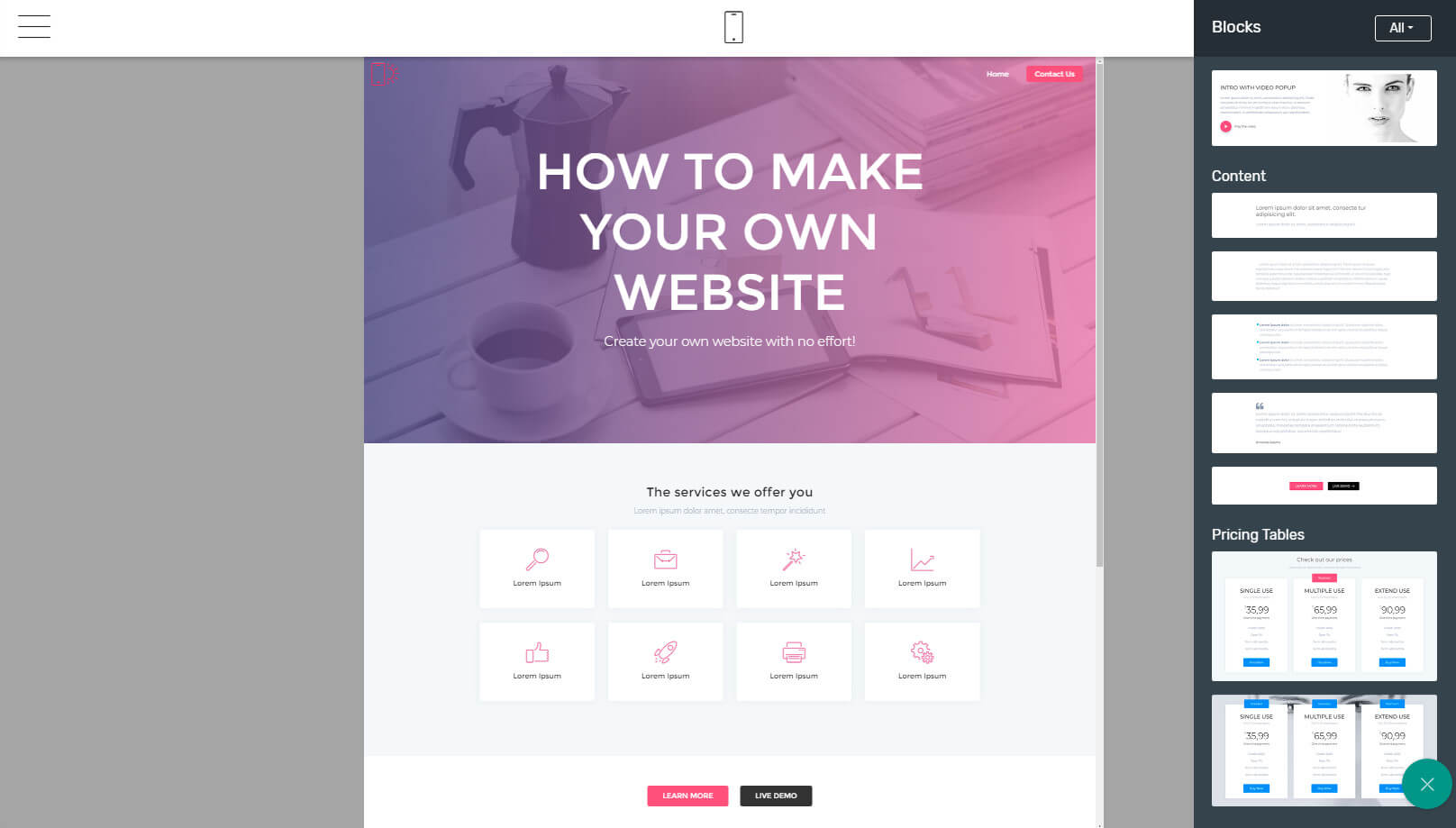
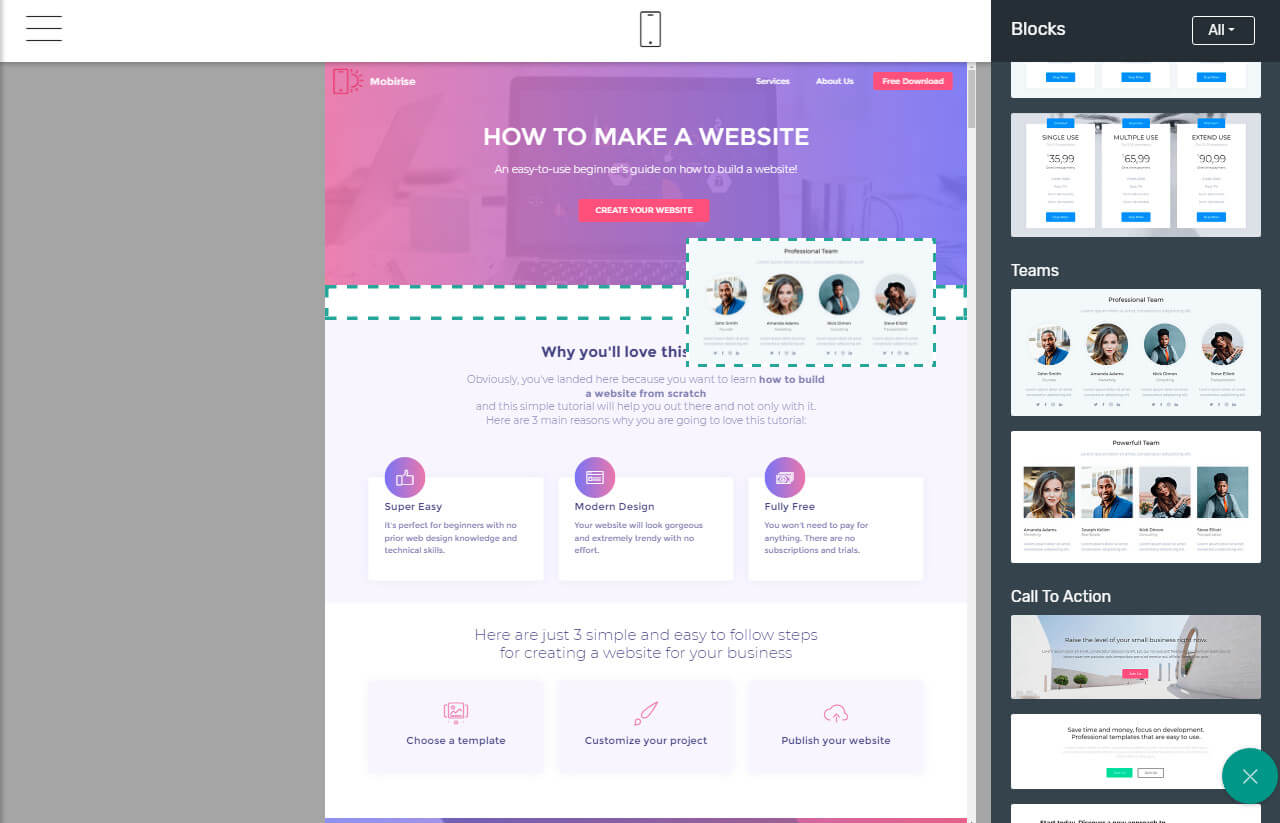
Website builders like Wix, Squarespace, and Weebly provide drag-and-drop interfaces, making them user-friendly for beginners. They offer pre-designed templates and various features, allowing you to create a professional-looking website without writing any code. These platforms often work on a subscription basis.
"Around 30% of all websites are built on website builders" - Statista, 2023.
3. Planning Your Website Structure and Content
A well-structured website is easy to navigate and provides a positive user experience. Plan your website's pages, content hierarchy, and navigation menu. Consider using a sitemap to visualize the overall structure.
Create compelling and informative content that aligns with your website's purpose and resonates with your target audience. Use high-quality images and videos to enhance the visual appeal. Content is king.
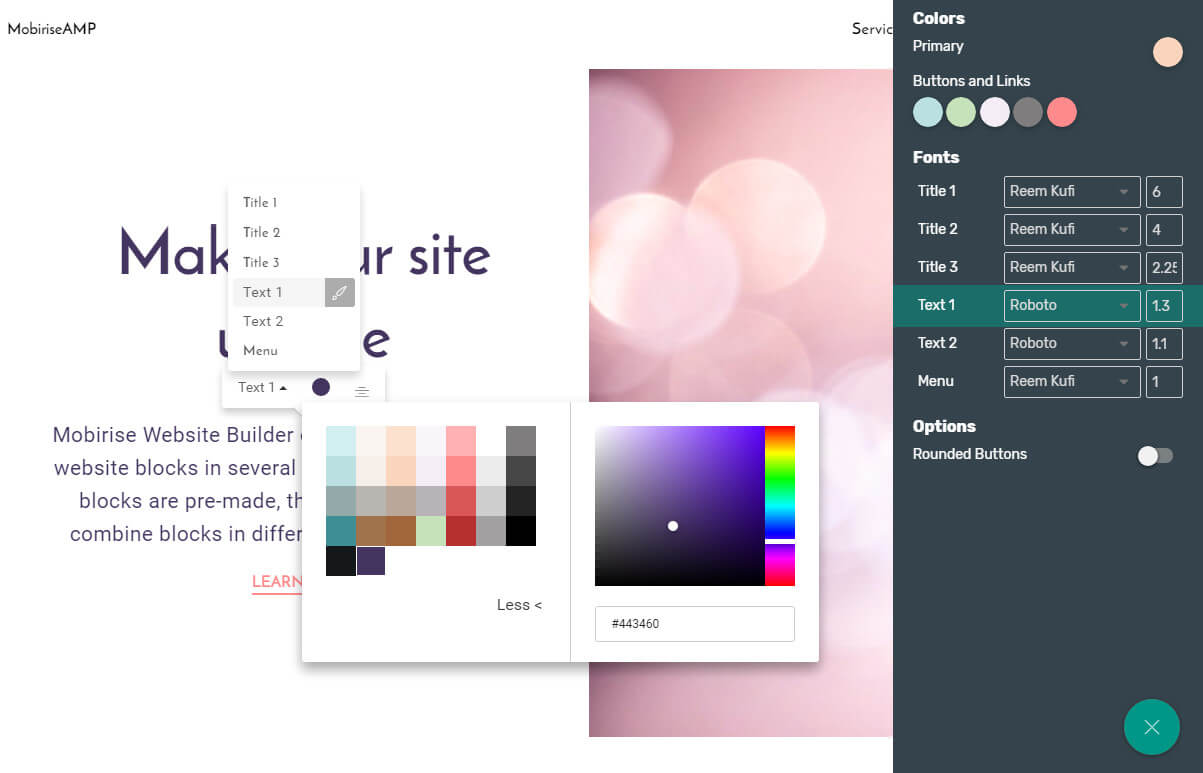
4. Designing Your Website's Visuals
Your website's design should be visually appealing and consistent with your brand. Choose a color palette, fonts, and images that reflect your brand identity. Ensure your website is responsive, meaning it adapts to different screen sizes (desktops, tablets, and smartphones).
User experience (UX) is paramount. Prioritize clear navigation, intuitive design, and fast loading times. A positive UX encourages visitors to stay longer and explore your website.
5. Hosting and Domain Name
You'll need a web hosting provider to store your website's files on a server and make it accessible online. Research different hosting options, such as shared hosting, VPS hosting, and dedicated hosting, and choose one that suits your needs and budget.
Register a domain name that is relevant to your website and easy to remember. Your domain name is your website's address on the internet. Popular hosting providers include Bluehost, HostGator, and SiteGround.
6. Testing and Optimization
Before launching your website, thoroughly test it on different browsers and devices to ensure everything functions correctly. Check for broken links, typos, and design inconsistencies.
Optimize your website for search engines (SEO) to improve its visibility in search results. Use relevant keywords, optimize images, and build backlinks to your website. SEO is a continuous process, not a one-time effort.
Looking Ahead: The Future of DIY Web Design
The landscape of web design is constantly evolving. As technology advances, we can expect to see even more user-friendly tools and resources that empower individuals to create stunning websites without any coding experience.
AI-powered design tools and virtual reality experiences could further revolutionize the way websites are created and experienced. The ability to build and manage a website is becoming an increasingly valuable skill, opening up opportunities for individuals and businesses alike. The key is to embrace continuous learning and adapt to the changing trends in the digital world.